Pour créer de page HTML ou tester des scripts Javascript, inutile de télécharger des logiciels complexes. Editer et interpréter directement des codes HTML ou Javascript en ligne, c’est possible et même très simple. Pour un freeware, vous pouvez consulter la page des editeur HTML gratuit.
 Pour tester les outils d'édition et d'interprétation de codes JavaScript et HTML ci-dessous, j'ai utilisé un petit script JavaScript permettant de résoudre le problème des tours de Hanoi en Javascript. C'est un Script récursif et tout les interpréteurs JavaScript ont passé le test avec succès. **Voici les trois meilleurs éditeurs interpréteurs HTML - JavaScript en ligne** :
Pour tester les outils d'édition et d'interprétation de codes JavaScript et HTML ci-dessous, j'ai utilisé un petit script JavaScript permettant de résoudre le problème des tours de Hanoi en Javascript. C'est un Script récursif et tout les interpréteurs JavaScript ont passé le test avec succès. **Voici les trois meilleurs éditeurs interpréteurs HTML - JavaScript en ligne** :
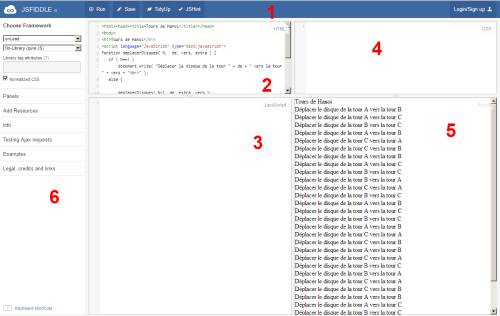
- jsfiddle.net est un excellent outil de conception et de validation des fichiers HTML, JavaScript et CSS. Les codes HTML (2) JavaScript (3) ou CSS (4) sont à placer dans les différents cadres. Il faut cliquer sur RUN (1) pour obtenir le résultat dans le cadre (5). Le menu (6) offre de nombreuses possibilités comme celles de tester vos scripts Ajax.
En plus, si vous vous enregistrer vous pourrez partager vos scripts javascript avec vos lecteurs, comme le font déjà nombre de frameworks js.

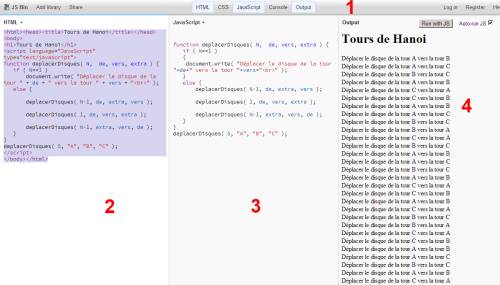
- jsbin.com est un fabuleux outils de conception et de test de toutes vos pages HTML et vos codes Javascript attenants. Il permet aussi de tester les CSS. Des onglets en haut de page (1) permettent de sélectionner le type de code à tester : HTML (2), JavaScript (3) et même les CSS. La partie de droite (4) visualise le résultat. Pour la partie Javascript, il faut juste écrire le code sans les balises <script></script. Vraiment très utile et très bien fait.

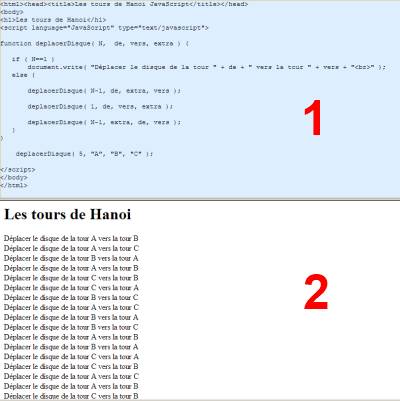
- htmledit.squarefree.com est à la fois un éditeur HTML et un éditeur JavaScript. Il permet de tester tous les scripts JavaScript en ligne, sans difficultés. Le code est entré dans la partie bleue en haut (1) et le résultat obtenu est directement affiché dans la partie blanche en bas (2)

J’espère que ces outils en ligne vous serviront dans vos créations HTML et JavaScript. A bientôt.