Le design et les couleurs sont la première chose qu’un visiteur regarde sur un site web. Harmoniser les couleurs n’est pas si simple qu’il y paraît. Cet article vous présente quelques conseils et des outils simples en ligne, qui vous permettront d’harmoniser vos pages web pour une charte graphique professionnelle.

5 Conseils pour harmoniser les couleurs d’une page Web ?
- Conseil n°1 : choisir une seule couleur principale.
Si vous vous penchez sur les couleurs des sites, vous remarquerez qu’une seule couleur est prédominante. C’est la couleur principale du thème. Elle marque le site comme une empreinte qui le caractérise. Les pages ne sont jamais ou rarement des patchwork de couleurs. Prenons l’exemple de Facebook. Qui ne connaît pas la couleur caractéristique bleu foncé de Facebook. Il en va de même pout Twitter, Pinterest, Instagram, etc. Seul Google a choisi la sobriété absolue, mais au moins, il n’y a pas de faute de goût.
- Conseil n°2 : décliner la couleur principale en nuances adaptées.
Vous remarquerez également, que cette couleur principale se décline en une série de nuances plus ou moins claires. Chaque nuance ayant souvent un fonction : mettre en avant masquer, attirer l’œil etc.
- Conseil n°3 : utiliser au maximum deux autres couleurs appropriées.
Enfin, vous remarquerez qu’à part la couleur principale, un thème renferme une ou deux autres couleurs maximum qui se marient harmonieusement. Et ce n’est pas si facile que cela de trouver des couleurs qui se marient parfaitement. En règle générale, la couleur complémentaire d’une couleur qui se trouve à l’opposé de celle-ci sur le disque des couleurs s’harmonise bien avec la couleur principale, mais à petite dose. Pour harmoniser vos couleurs, je vous mets un lien vers l’outils absolu, l’Adobe Color Wheel. (A connaître absolument)
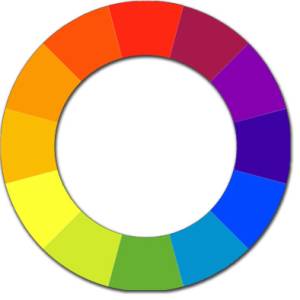
Un exemple de cercle chromatique : le rouge est la couleur complémentaire du vert
Conseil n°4 : choisir des couleurs actuelles, présentent sur le web.
Comme pour la mode les sites web suivent des “modes”. Alors avant de choisir votre charte graphique, pensez à visiter des site sur thématique pour vous faire une idée. Conseil n°5 : choisir des couleurs de textes visibles sur la couleur de fond.
Pour terminer avec ces modestes conseils. Il ne faut pas négliger la lisibilité. Je suis certain que vous êtes déjà tombé sur le site illisible écrit en jaune sur fond bleu. Il faut alors une très bonne vue et beaucoup de bonne volonté pour lire l’article en détail. C’est le contre exemple à ne pas suivre. Si le fond est blanc, utilisez des caractères noirs ou à fort contraste. Dans tous les cas privilégiez la lisibilité à l’originalité.
11 sites pour harmoniser les couleurs d’un site.
Pour choisir la couleur de son site ou de son thème et décliner ses nuances sans se casser la tête, il existe des outils en ligne très pratiques. Ils vous permettront en plus d’obtenir le code hexadécimal de ces couleurs pour les intégrer au CSS de votre site ou blog. Croyez-moi cela vous fera gagner beaucoup du temps.
- Adobe Color Wheel : Un outils professionnel qui vous permettra de ne plus faire de faute de goût. Choisissez par exemple, “l’outils Complémentaires partagées” ou “Complémentaires partagées - Double” ou “Carré” pour avoir 4 couleurs parfaitement harmonisées à votre couleur principale.
- Color Scheme Designer : un des meilleurs outils de palette en ligne. En deux coups de cuillère à pot vous obtenez les codes des couleurs qui vous intéressent.
- Info Hound : un outil très simple, efficace et rapide qui vous aidera beaucoup dans vos choix.
- Color Explorer : de nombreux outils pour créer de jolies palettes de couleurs. Intéressant.
- Color Match : un outil du même genre que le précédent, très bien également.
- Color Schemer : permet d’approfondir le choix des couleurs. Il existe une version PC de cette palette.
- Colorbe : une grande série de palettes.
- Slayeroffice : une palette avec dégradés.
Pour terminer une série de palettes pour adapter les couleurs aux photos. Il suffit de uploader la photo.