Faire glisser des images ou des objets d’un emplacement de l’écran vers un autre est le principe du drag and drop ou glisser déposer.
Avec jQuery, le Drag&Drop devient un un jeu d’enfant.
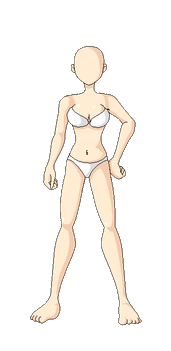
Pour illustrer notre démarche, nous allons réaliser un petit Dolls Maker
Voici les étapes à suivre :

1. Insérer jQuery et jQuery UI sur une page.
Avant de pouvoir faire du drag and drop, il faut avoir jQuery disponible sur la page.
Le plus simple est d’ajouter un lien extérieur vers un hébergeur de bibliothèques.
Google Developers
1 | <script src="https://code.jquery.com/jquery-3.6.0.js"></script> |
Coller ces codes dans la page en bas de page pour de plus rapidité.
2. Marquer les images déplaçables.
Pour pouvoir déplacer une image, il faut “marquer les image” avec une “classe” ou une “id”.
Ainsi le navigateur pourra identifier les images déplaçables.
Par exemple on peut utiliser la classe “draggable” comme dans le code ci-dessous :
1 | <img src="https://adresse/image.jpg" class ="draggable" /> |
Bien évidemment, il faut remplacer l’adresse du lien par celle de l’image à déplacer dans src.
3. Le Script jQuery.
Pour le script jQuery de drag&drop, on utilise la méthode draggable de cette façon :
1 | <script type="text/javascript"> |
Vous remarquerez la présence de “.” (point) devant “draggable”.
Il est conseillé de mettre les codes dans cet ordre :
- d’abord l’image
- puis le script jQuery.
Et c’est tout
Dans certains cas, des bugs apparaissent notamment sous FireFox.

4. Application du drag&drop : un dolls maker.
Les dolls maker consiste à habiller sa poupée personnelle à partir des vêtements proposés par drag&drop. Dans cet exemple, tous les attributs et les liens ajoutés par WordPress aux images ont été enlevé. En particulier, le sélecteur class a été modifier en ajoutant bouger par exemple pour rendre les images déplaçable par drag and drop. Il suffit de déplacer les vêtements sur le mannequin et faire une impression d’écran pour obtenir la poupée de vos rêves ou presque :)













5. Les principales options de draggable()
Les options du tableau sont à placer entre les parenthèses de la fonction draggable {containment:”parent”}
l’élément ne peut pas être déplacé en dehors de la surface de son élément parent.
{axis:”y”} déplacement vertical selon y uniquement possible
{axis:”x”} déplacement horizontal selon x uniquement possible
{revert:true} L’élément revient à sa position initiale lorsqu’il est laché
{containment:”#element”} l’élément ne peut pas être déplacé en dehors de la surface de “element”.
{distance:40} le déplacement est possible si la souris s’est déplacée d’au moins 40 pixels
{delay:523} Le déplacement est possible après 523 millisecondes.
{grid:[150,10]} Le déplacement ne peut se faire que dans une grille de 150pixels sur 10pixels
{snap:”#elementCible”} Si l’élément déplacé s’approche de l’élément cible, alors il s’accrochera à ses bordures
{snap:”#elementCible”snapMode:”outer”} Si l’élément déplacé s’approche de l’élément cible, alors il s’accrochera à ses bordures. outer, à la bordure externe inner, à la bordure interne ; both, aux deux.
{snap:”#elementCible”,snapTolerance:33px} L’élément s’accrochera à la bordure, s’in s’est approché de 33 pixels de la cible
{helper:”clone”,opacity:0.7} L’élément déplacé sera cloné (copié) à l’emplacement initial et l’opacité de l’élément déplacé sera de 70%
{cursor:”move”} change le curseur de la souris.
{cursorAt:{top:-10,left:-10}} Le curseur se trouvera à 10 pixels en haut et à gauche du coin supérieur gauche lors du déplacement.
Toutes ce options peuvent se combiner entre elles offrant beaucoup de possibilités. Un exemple de drag&drop possible uniquement horizontalement :
1 | <img src="/uploads/2013/03/voiture-dragdrop-options.png" class="draggableh"/> |

Un la même chose cette fois verticalement :

Le sujet a bien été dégrossi.
Pour aller plus loin, je vous invite à lire la suite de cette article, pour déposer les images dans une zone précise.
N’hésitez pas à donner votre avis sur ce petit tuto drag&drop jQuery ou apporter des précisions. A bientôt.