Le code ASCII vous connaissez ? Pourtant c’est très utile et même parfois très joli.
Au sommaire :
1. Qu’est-ce que le code ascii ?
2. Quel est l’intérêt du code ascii ?
3. L’ascii art.

1. Qu’est-ce que le code ASCII ?
Un ordinateur ne reconnaît aucun caractère, à part des valeurs binaires que l’on note “0” ou “1”. Ces chiffres binaires peuvent être convertis en chiffre décimaux, ceux de la vie courante ou hexadécimaux. Pour pouvoir manipuler des caractères, comme les lettres et les chiffres, il a fallu inventer des codes chiffrés pour identifier chaque caractère. Au début de l’ère informatique, on a inventé le code ASCII pour manipuler les symboles. Depuis, d’autres codes ont vu le jour, mais le code ascii reste très utile.
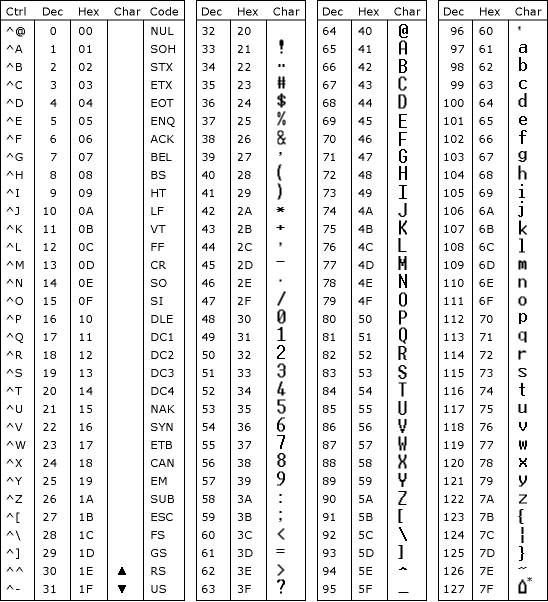
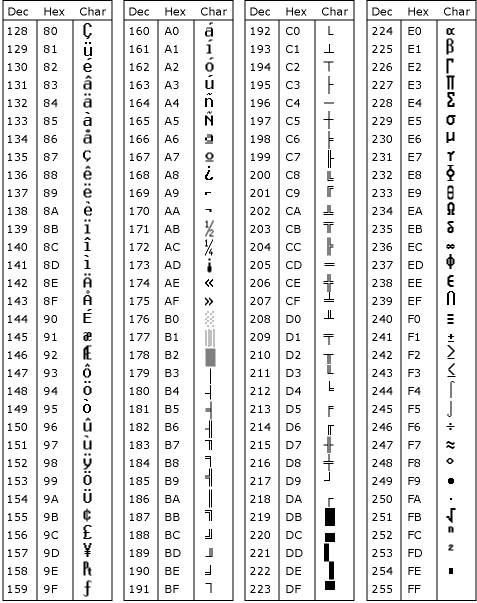
Les symboles sont codés sur 1 octet, ce qui correspond à des valeurs 0 à 255. Les tableaux ci-dessous représentent les 256 caractères codés par le code ascii.Certains ne correspondent pas à des caractères d’affichage.


2. Quel est l’intérêt du code ascii ?
A priori, on se moque pas mal que le “a” soit codé 97. Pourtant dans certains cas, le code ascii peut être très utile.
Si je vous demande comment écrire “c cédille majuscule“ avec un traitement de texte comme word ? Peut-être trouverez-vous le caractère ou peut-être pas.
Si on connaît le code asci du caractère, c’est très simple. Il suffit de taper en même temps :
( ALT ) + (code ascii du symbole). Dans notre cas, il faudra taper ALT + 128, ce qui donnera “ Ç”.
ALT + code, fonctionne avec les traitements de texte, mais aussi sous wordpress.
En utilisant ces codes, des personnes ont eu l’idée d’associer au valeurs des points d’une image, des caractères Ascii. Cela a donné le ascii art.
3. Le ascii art.
Très présent il y a quelques années, le ascii art est un peu passé de mode. Pourtant certaines créations d’images à partir de lettres sans utiliser de logiciels sont de vraies prouesses. Les smileys en sont une sorte de branche dérivée.
Pour réaliser de jolies créations, il existe de nombreux générateurs, certains pouvant même être intégrer à votre site. Voici une petite liste des meilleurs générateurs d’ascii art :

A partir d’images
- glassgiant.com : un très bon générateur à partir d’images jpeg.
- text-image.com : ce très bon générateur a la particularité de créer des images avec des lettres en couleur.
- degraeve : un autre très bon générateur à partir d’images. Une démo à partir d’une photo de Laetitia Casta, à voir.
- photo2text.com : très bon générateur.
A partir de textes
- patorjk.com : un très bon générateur de texte en asci art.
- kammerl.de : un autre générateur de texte ascii très bien.
- javascriptkit.com: simple mais efficace.
- network-science.de : un autre site allemend de ascii art.
Les collections
- ascii-art.de : une collection de ascii art, avec des images animées. étonnant.
- asciiworld.com: une collection d’images ascii.
- figlet.org : une autre collection.
- ascii-fr.com : une grande collection
- www.textfiles.com : une très grande collection :)
Il en existe encore bien d’autres, mais ils se ressemblent beaucoup. J’espère que cette petite introduction au code ascii et à l’ascii art vous a plu. A bientôt.