Avec YouTube tout est possible !? Savez-vous que les adresses des vidéos YouTube offrent une multitudes de possibilités, sans rien connaître en informatique.
C’est un bon moyen de développer votre audience, votre visibilité, votre image, perdre du poids (non la je m’emballe) Grâce à cet article vous tirerez le meilleur profit de vos vidéos et vous augmenterez vos abonnés.

Puisque nos modifications vont toucher essentiellement les url des vidéos, regardons la structure des adresses du site YouTube.
Elles sont de ce type : https://www.youtube.com/watch?v=uhBh29ZJjPg&list=UUEw9NLXPPBRqxpDTGlnDeuw
La première série de lettres et de chiffres après v= identifie la vidéo et la seconde série après list= identifie la chaîne.
Si vous visualisez la vidéo avec ce lien, vous verrez la vidéo avec la liste des autres vidéos de la chaîne à droite.
Par contre, si vous enlevez la partie list= … de cette façon : https://www.youtube.com/watch?v=uhBh29ZJjPg
Vous verrez la vidéo avec des suggestions sur la droite. Maintenant que nous avons identifié la vidéo et la chaîne, passons aux modifications
1. Ajouter un lien pour s’abonner votre chaîne You Tube
Pour proposer à vos visiteurs de s’abonner à votre chaîne avec un petit popup, il suffit d’ajouter à la fin de l’adresse de votre chaîne, le petit code suivant : ?sub_confirmation=1
Voici un exemple avec la chaîne de outils-web.fr :
https://www.youtube.com/channel/UCEw9NLXPPBRqxpDTGlnDeuw?sub_confirmation=1
2. Faire démarrer une vidéo après le début.
Pour faire commencer une vidéo 30 secondes ou 1min30 après son début, il faut ajouter #t=00m30s ou #t=1m30s à la fin de l’url, ce qui donne ici pour 10 secondes :
https://www.youtube.com/watch?v=uhBh29ZJjPg**#t=00m10s**
Ou encore avec la liste
https://www.youtube.com/watch?v=uhBh29ZJjPg&list=UUEw9NLXPPBRqxpDTGlnDeuw#t=00m10s
3. Afficher une vidéo plein navigateur.
Un affichage plein navigateur signifie que la vidéo occupe tout le navigateur (t’es fort toi !).
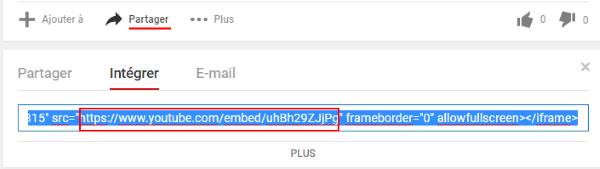
C’est un effet intéressant pour présenter des vidéos en dehors de YouTube. Pour afficher une vidéo plein navigateur, il faut cliquer en dessous de la vidéo sur partager puis intégrer comme suit :

L’adresse à utiliser sera la suivante :
https://www.youtube.com/embed/uhBh29ZJjPg
La vidéo sera ainsi visionnée plein navigateur. Le plus simple est d’utiliser un lien de ce type : Cliquer ici
4. Lancer automatiquement la lecture au chargement.
Faire jouer une vidéo automatiquement ou autoplay est une option intéressante lorsqu’on intègre une vidéo dans une page web. L’autoplay est automatique sur le site de You Tube et ne concerne donc que les codes d’intégration ou l’affichage plein navigateur. Pour obtenir l’autoplay dans une page qui contient votre vidéo, il suffit d’ajouter ?autoplay=1 à la fin de l’adresse dans le code à insérer. Ce qui donne :
<iframe width=”560” height=”315” src=”//www.youtube.com/embed/uhBh29ZJjPg**?autoplay=1**" frameborder=”0” allowfullscreen></iframe>
Pour l’affichage plein navigateur, ça marche aussi :
https://www.youtube.com/embed/uhBh29ZJjPg**?autoplay=1**
5. Afficher l’image de début à la fin de la vidéo.
Lorsqu’une vidéo You Tube est finie, par défaut, un patchwork d’images d’autres vidéos s’affiche.
Cette option ne peut pas être modifiée sur le site de You Tube, mais bien sur les codes d’intégration et en plein navigateur.
Pour empêcher l’affichage du patchwork, il faut ajouter ?rel=0 à la fin de l’url.
Par exemple :
<iframe width=”560” height=”315” src=”//www.youtube.com/embed/uhBh29ZJjPg**?rel=0**" frameborder=”0” allowfullscreen></iframe>
Ou bien
https://www.youtube.com/embed/uhBh29ZJjPg**?rel=0**
L’aspect de la vidéo à la fin de la lecture est tout de suite plus professionnel.
6. Enlever le titre et les contrôles de la vidéo
Pour finir, nous allons voir comment enlever les bandes noires en haut et en bas, avec le titre et les contrôles, c’est-à-dire les boutons play, volume etc. Comme précédemment ceci ne concerne que le code d’intégration (iframe) et l’affichage plein navigateur. Pour supprimer les contrôles, il faut ajouter ?amp;controls=0 à l’url et pour enlever le titre **?amp;showinfo= 0 ** Ce qui donne :
<iframe width=”560” height=”315” src=”//www.youtube.com/embed/uhBh29ZJjPg**?amp;controls=0?amp;showinfo=0**" frameborder=”0” allowfullscreen></iframe>
Pour le plein navigateur :
https://www.youtube.com/embed/uhBh29ZJjPg?amp;controls=0&showinfo=0
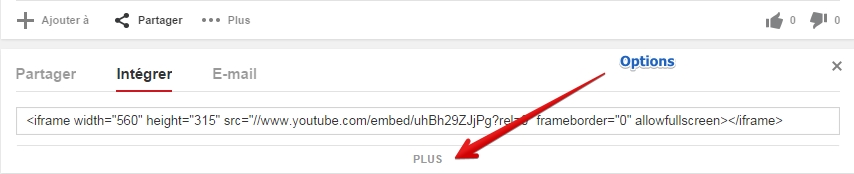
Notez bien que ces dernières options sont proposées lorsque vous récupérez le code à intégrer de la vidéo. Il faut cliquer sur plus pour cocher ou décocher ces options, comme le montre cette image.  partage youtube Pour terminer regroupons toutes ces possibilités dans une seule adresse :
partage youtube Pour terminer regroupons toutes ces possibilités dans une seule adresse :
https://www.youtube.com/embed/uhBh29ZJjPg?rel=0&controls=0&showinfo=0&autoplay=1
Voilà quelques possibilités offertes par YouTube. Les url des vidéos changent régulièrement, donc ne m’en veuillez pas si tout ne fonctionne plus dans un an.
A bientôt et un dernier bon geste, abonnez-vous à la chaîne You Tube