Vous avez une page FaceBook ou Google+, vous avez une chaîne YouTube ou un compte Twitter.
Vous souhaiteriez avoir des abonnés ou des followers, grâce aux boutons de suivi mais vous ne savez pas trop comment faire.
Pas de panique, il suffit juste de savoir ou aller et suive ces quelqies petites conseils.

Vous pouvez utiliser les boutons d’exemple ci-dessous, ils fonctionnent tous…
1. Les boutons de suivi Twitter.
Commençons par Twitter, le plus simple à installer. Pour ajouter un bouton suivre Twitter, rendez-vous à l’adresse suivante : Bouton suivre twitter
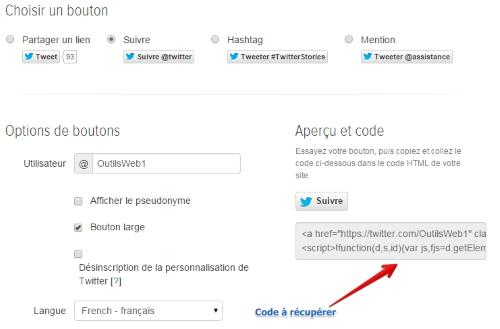
Vous arriverez sur cette page : 
Plusieurs types de boutons sont proposés. Choisissons par exemple le second, « suivre ». Renseignez votre nom d’utilisateur Twitter, puis le format et la langue. Enfin, récupérez le code à coller sur votre site web ou votre blog et voici ce que cela donne : Follow @OutilsWeb1
2. Les boutons de partage pour Facebook
Pour ajouter un bouton de partage ou un bouton j’aime FaceBook, il faut d’abord se connecter à son compte facebook, puis se rendre sur la page développeur FaceBook :
bouton Share et Like .
Commencez par placer dans “URL to like“ l’adresse de votre page FaceBook. Choisissez ensuite le type d’affichage que vous souhaitez (layout), la largeur (width) et le type d’action. Vous obtenez le code à inclure en cliquant sur « Get Code ». Si vous avez renseigné la bonne url votre page recevra ses likes.
3. Les Badges et bouton suivre de Google+
Pour proposer un “badge suivre”, associé à votre page Google plus, Rendez-vous à l’adresse suivante : Badge Google plus
Copiez le code ci-dessous en remplaçant {pageId} par l’ID ou le nom de votre page googleplus.
1 | <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> |
Il existe une série d’attributs à ajouter à la balise <g : … ></g> pour personnaliser votre badge.
Parmi les attributs proposés, la largeur width est intéressante pour ajuster les dimensions au site.
Par exemple avec une largeur avec 280, on obtient :
1 | <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> |
4. Les boutons s’abonner à YouTube
Les boutons d’abonnement YouTube sont apparus récemment et on ne s’en plaindra pas.
Pour en installer un sur votre site, rendez-vous sur la page suivante : Bouton s’abonner YouTube
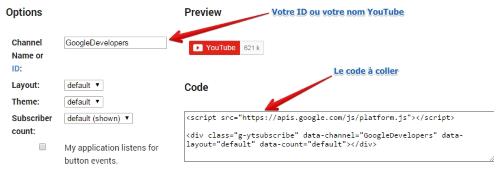
Un générateur de code est disponible. Indiquer le nom ou l’ID de la chaîne YouTube
Il ne reste plus qu’à renseigner quelques paramètres, que vous pouvez laisser à défault, pour ensuite récupérer le code à insérer.  YouTube Subscribe Button
YouTube Subscribe Button
Si cet article t’a plu ! Partage-le sur les réseaux sociaux ou continue ta visite.