Comment les couleurs sont-elles codées dans les fichiers images type bmp ?
Qu’est-ce que le code hexadécimal ? Qu’est-ce que le code de couleurs RVB ?
Nous allons tenter de répondreà ces questions dans cet article.
1- L’affichage des couleurs sur l’écran.
Avant de répondre aux questions précédentes, il faut d’abord comprendre comment les couleurs sont retranscrites sur un écran d’ordinateur ou de télévision.
Les écrans d’ordinateur utilisent le principe de la synthèse additive des couleurs.
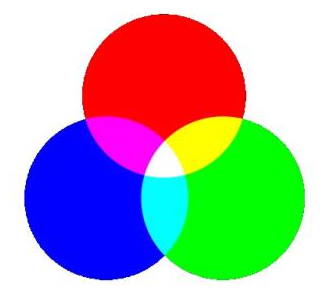
La superposition de la lumière émise par trois pixels colorés, un rouge R, un vert V et un bleu B, donne dans l’oeil une couleur perçue.
Un pixel est un point lumineux de l’écran. Un point de couleur est donc formé de trois points de couleurs rouge, vert et bleu (RVB).
Selon les pixels allumés, on obtient les couleurs suivantes :
rouge + vert + bleu = blanc
rouge + vert = jaune
rouge + bleu = magenta
vert + bleu = cyan
C’est ce qui est représenté sur l’image ci-dessus.
Et les autres couleurs me direz-vous ? Eh bien, c’est très simple.
Selon l’intensité de la lumière émise par les trois pixels de couleurs RVB, on obtient toutes les couleurs de l’arc-en-ciel.
2- Le codage hexadécimal des couleurs en informatique.
Dans un ordinateur, l’intensité d’un pixel peut prendre une valeur entre 0 et 255 (soit 256 possibilités), ce qui correspond à un octet (8 chiffres valant 0 ou 1).
Comme il y a trois pixels RVB (ou RGB), cela fait 256x256x256 = 16 millions de possibilités environs.
C’est pourquoi on parle de 16 millions de couleurs.
On pourrait coder une couleur par trois chiffres décimaux par exemples 255 255 255 pour le blanc. Mais ce n’est pas pratique.
On préfère utiliser la notation hexadécimale (en base 16), qui raccourcit l’écriture et se prête bien à la transformation binaire-hexadécimal et inversement.
Comme notre écriture ne comporte que 9 chiffres (0,1….9), on complète pour aller à 16 par des lettres allant de A jusqu’à F (0,1 …. 9, A, B,…,F)
Ainsi l’exemple du blanc précédent donne FF FF FF.
Pour une couleur donnée, chaque pixels RVB prendra en hexadécimal, une valeur particulière allant de 0 à FF.
Pour indiquer à l’ordinateur que le nombre est écrit en hexadécimal, on place un “#” devant le nombre. Cette notation est utilisée dans plusieurs langages de programmation et pour les CSS et HTML
3- La palette de couleur.
Pour choisir une couleur et trouver son code hexadécimal, on utilise souvent une palette de couleur.
Pour avoir une palette de couleur, on peut utiliser un logiciel de dessin gratuit tant qu’à faire, comme paint.net ou photofiltre, ou utiliser une palette de couleur en ligne.
Ces palettes en ligne permettent d’harmoniser les couleurs entre elles, ce qui est intéressant.
4- Les fichiers images RVB matriciels
Dans un fichier de type bitmap, bmp, chaque point est codé par la valeur des trois pixels RVB.
Les autres formats matriciels sont des compressions de ce type de représentation, avec quelques informations supplémentaires comme la transparence pour les png etc.
Pour compresser une des algorithmes plus ou moins complexes qui réduisent la taille des images mais souvent altèrent leur qualité.
Par exemple, on ne code pas plusieurs fois des points consécutifs de même couleur, (format pcx). Quant au dessin vectoriel c’est différent. Voilà, j’espère que ce petit tuto n’était pas trop rébarbatif.
N’hésitez à préciser ou corriger certains point, si je me suis égaré. :)