Depuis CSS3, les feuilles de style ont révolutionné la création des sites web : des coins arrondis, des gradients, des transitions, des animations etc. Le seul problème vient des navigateurs qui ne sont pas tous au même niveau. L’introduction de nouvelles propriétés CSS3 se fait progressivement, avec des préfixes propriétaires (-webkit-, -moz-, ms-, …). Ainsi pour obtenir des coins arrondis, la syntaxe recommandée par w3c est border-radius, mais certains navigateurs sont toujours en phase d’essai et utilisent les préfixes propriétaires (vendor). Pour être certain que la propriété soit reconnue par le plus grand nombre de navigateurs, il faut tenir compte de ces préfixes. Il faudra donc ajouter : -webkit-border-radius pour chrome et son moteur de rendu webkit -moz-border-radius pour mozilla firefox et son moteur de rendu gecko -ms-border-radius pour ms iexplorer -o-border-radius pour opera etc Pour être certain de ne pas se tromper et de ne rien oublier, on peut utiliser un préprocesseur comme less ou sass, ou utiliser un générateur de CSS. C’est cette dernière option que nous allons regarder à la loupe dans cet article, d’autant plus qu’il existe de nombreux générateurs CSS3 en ligne. Certains générateurs ne manipulent qu’une ou deux propriétés, d’autres plus complets, auxquels nous allons nous intéresser, proposent une large gamme de propriétés CSS3. Voici donc les 7 meilleurs générateurs de CSS3 en ligne.
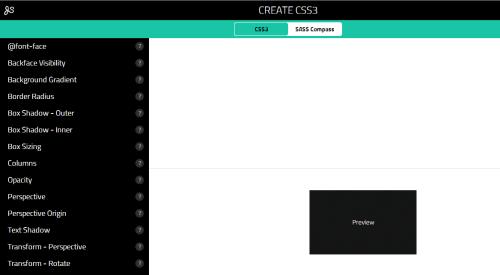
 Ce générateur de CSS3 en ligne est aussi efficace qu’une application logiciel. Son apparence soignée donne le ton. Ce générateur s’adresse à tous les créateurs web quelque soit leur expérience. Le plus de ce générateur vient de la possibilité de récupérer des codes CSS mais aussi du code des préprocesseurs L_ess_ ou SASS - Compass. La prise en main vous prendra un certain temps, vu la complexité de l’application, mais l’apprentissage en vaut la peine. Pour obtenir le code générer, cliquer sur le petit triangle bleu représentant le symbole de CSS3 en haut à droite.
Ce générateur de CSS3 en ligne est aussi efficace qu’une application logiciel. Son apparence soignée donne le ton. Ce générateur s’adresse à tous les créateurs web quelque soit leur expérience. Le plus de ce générateur vient de la possibilité de récupérer des codes CSS mais aussi du code des préprocesseurs L_ess_ ou SASS - Compass. La prise en main vous prendra un certain temps, vu la complexité de l’application, mais l’apprentissage en vaut la peine. Pour obtenir le code générer, cliquer sur le petit triangle bleu représentant le symbole de CSS3 en haut à droite.
 Voici probablement le générateur CSS3 à la fois le plus et le plus complet de web. Il aurait pu être en première position s’il ne proposait que du code CSS3 et SASS - Compass, sans Less. Vous me direz que ce n’est déjà pas mal et vous aurez raison. La simplicité de ce générateur séduit tout de suite. Il n’est donc pas nécessaire de donner des conseils d’utilisation tant sa prise en main est rapide. A tester.
Voici probablement le générateur CSS3 à la fois le plus et le plus complet de web. Il aurait pu être en première position s’il ne proposait que du code CSS3 et SASS - Compass, sans Less. Vous me direz que ce n’est déjà pas mal et vous aurez raison. La simplicité de ce générateur séduit tout de suite. Il n’est donc pas nécessaire de donner des conseils d’utilisation tant sa prise en main est rapide. A tester.
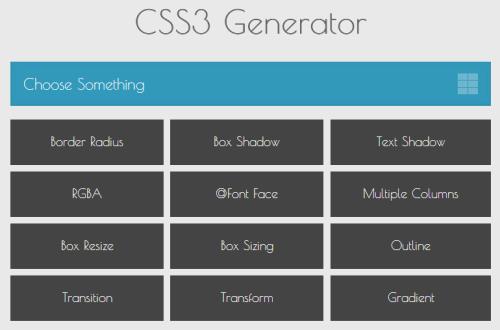
 La philosophie de ce générateur CSS est différente des deux premiers. Au lieu d’offrir un seul générateur pour toutes les propriétés, ce site propose un ensemble d’outils de création de propriétés CSS3 ou de composants évolués comme des menus, des boutons ou des galeries. A la fin de votre création, le site force un peu la main pour que vous leur donniez un “like” ou un “tweet”, mais si vous attendez 10 secondes vous pourrez récupérer les codes css et html sans contribution. N’oubliez par de modifier les noms des classes ou des id avant de les utiliser, pour un code plus sémantique.
La philosophie de ce générateur CSS est différente des deux premiers. Au lieu d’offrir un seul générateur pour toutes les propriétés, ce site propose un ensemble d’outils de création de propriétés CSS3 ou de composants évolués comme des menus, des boutons ou des galeries. A la fin de votre création, le site force un peu la main pour que vous leur donniez un “like” ou un “tweet”, mais si vous attendez 10 secondes vous pourrez récupérer les codes css et html sans contribution. N’oubliez par de modifier les noms des classes ou des id avant de les utiliser, pour un code plus sémantique.
 Tout est dans l’image ci-dessus. Simple et pratique, ce générateur reste néanmoins assez rudimentaire. Vous ne pourrez pas visualiser votre création en direct. Mais cette web application reste intéressante.
Tout est dans l’image ci-dessus. Simple et pratique, ce générateur reste néanmoins assez rudimentaire. Vous ne pourrez pas visualiser votre création en direct. Mais cette web application reste intéressante.

Un générateur de CSS3 très simple d’utilisation, qui manque néanmoins un peu de mise à jour. Certaines propriétés largement reconnues aujourd’hui ne sont pas proposées.
 Plutôt qu’un générateur de css, c’est une sorte de dictionnaire des propriétés css3 et de leurs écritures. En cliquant sur [toggle rule on] on peut voir l’effet obtenu sur l’image ci-dessus.
Plutôt qu’un générateur de css, c’est une sorte de dictionnaire des propriétés css3 et de leurs écritures. En cliquant sur [toggle rule on] on peut voir l’effet obtenu sur l’image ci-dessus.
 Ce générateur offre 4 possibilités : gradient, border radius, box shadow et une originalité, avec la création de textures. Intéressant surtout pour les textures. Il existe de nombreux autres générateurs CSS3, certains très performants dans leurs domaines, mais rarement complets. C’est pourquoi ils ne figurent pas dans cet article. Peut-être feront-ils l’objet d’un futur article ? En attendant, si ce billet vous a plu, n’hésitez pas à le partager. A bientôt. [wpsocialite]
Ce générateur offre 4 possibilités : gradient, border radius, box shadow et une originalité, avec la création de textures. Intéressant surtout pour les textures. Il existe de nombreux autres générateurs CSS3, certains très performants dans leurs domaines, mais rarement complets. C’est pourquoi ils ne figurent pas dans cet article. Peut-être feront-ils l’objet d’un futur article ? En attendant, si ce billet vous a plu, n’hésitez pas à le partager. A bientôt. [wpsocialite]