Pour créer un site web de qualité professionnelle, très rapidement et avec peu de connaissances en CSS, rien de tel que d’utiliser un framework CSS.
Le choix d’un framework est toujours compliqué, car il nécessite un apprentissage coûteux en temps qui engage le programmeur à l’utiliser par la suite pour rentabiliser son investissement en temps.
Si vous hésitez dans le choix de votre framework CSS, ou si vous ne connaissez pas vraiment ces outils, cet article vous apportera peut-être quelques éléments de réponses.

1- Qu’est-ce qu’un framework CSS ?
un framework, littéralement cadre de travail, est un ensemble de bibliothèques et d’outils offrant une aide à la programmation. Comme nous l’avons déjà dit, l’apprentissage d’un framework prend toujours un certain temps, mais cet investissement est rapidement récupéré par le temps gagné par la suite lors du développement. Les frameworks ont donc des avantages, mais aussi des inconvénients qu’il ne faut pas négliger avant de se lancer dans l’apprentissage d’un d’entre eux. Un framework CSS comme son nom l’indique utilise et simplifie la mise en place de la charte graphique d’un site web avec les CSS. Il en existe de très nombreux et je vous propose d’en découvrir quelques-uns.
2- Quel est le principe des framework CSS ?
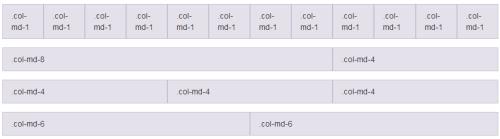
Les frameworks CSS fonctionnent tous sur le même principe. Des “classes css” sont prédéfinies dans un fichier CSS. Ces classes permettent une mise en page rapide grâce à un système de grilles.

Elles permettent aussi l’intégration de composants tels que des boutons, des barres de navigation, des formulaires ou des menus de qualité professionnelle.

3- Quelques bons frameworks CSS.
- Bootstrap de Twitter est un des frameWorks CSS les plus connus et des plus utilisé.

Ce framework fonctionne sur un système de grille de 12 colonnes, avec 4 types d’affichages possibles selon la largeur de l’écran de l’utilisateur. On peut donc adapté l’apparence du site au matériel du visiteur.
Le Bootstrap propose des composants (boutons, barres de navigation, formulaire,…) assez jolis et faciles à intégrer. Depuis sa version 3, il est totalement responsive. Les éléments s’adaptent à la largeur de l’écran en glissant les uns en dessous des autres lorsque la largeur diminue. L’adaptation se fait également par un affichage différent selon l’écran comme nous l’avons déjà dit précédemment. Ces médias Queries préprogrammées sont aujourd’hui indispensables pour les smartphones.
Le site de bootstraps propose de nombreux exemples de templates directement utilisables.
Bootstrap est associé au préprocesseur Less, un langage offrant de nombreuses, comme l’utilisation de variables (impossible en CSS) et d’inclusions de portions de codes.
Il est ainsi possible de personnaliser son fichier CSS avec les éléments et les couleurs voulues. Le bootstrap de twitter est une valeur sûre en matière de frameworks CSS.

Foundation est un autre Framework CSS entièrement responsive design dés sa conception. Le principe reste le même, des classes CSS, un système de grilles de 12 colonnes, des composants etc. L’adaptation à la taille de l’écran est particulièrement bien faite sur Foundation. L’adaptation se fait non seulement avec des blocs, mais aussi avec des listes. Foundation fonctionne avec le préprocesseur sass et son framework compass, qui offre un environnement de travail complet peut-être plus performant que less.

Blueprint est le plus ancien framework digne de ce nom. Cette ancienneté est à la fois un atout car il a pignon sur rue est le framework utilisé par défaut sur compass, mais aussi un handicap, car il n’a pas entièrement intégré les nouveautés des autres frameworks. L’affichage fonctionne avec une grille de 24 colonnes. Une grille “physique” peut être affichée par la classe “showgrid”. De très beaux sites peuvent être produits par ce framework. Des exemples sont proposés sur le site de blueprint.

tailwindcss est un framework css particulier, parce qu’il utilise une multitude de classes permettant de prototyper très rapidement un site.
La contrepartie, étant le grand nombre de classe dans chaque élément.
Pour terminer cet inventaire, on peut citer le BoilerPlate, qui est plus un ensemble de bonnes pratiques plus qu’un framework, avec un fichier normalize.css. Il n’offre pas de templates, ni de classes prédéfinies, mais peut être complété à ce niveau par le bootstrap ou d’autres templates CSS.
4- Un comparatif complet des frameworks CSS
La description précédente est loin d’être complète. Si vous voulez la liste complète de tous les frameworks CSS avec leurs caractéristiques voici le lien absolu : Comparatif des frameworks CSS. En attendant un tutoriel complet sur l’un de ces frameworks CSS, j’espère que cet article vous aura apporté un petit éclairé sur les frameworks CSS et orienté vers celui qui satisfera vos besoins. N’hésitez pas à partager cet article à bientôt sur outils-web.fr[wpsocialite]